
banner设计流程如下:
一、对齐原则
相关的内容要对齐,方便用户视线快速移动,一眼看到最重要的信息。
二、聚拢原则
将内容分成几个区域,相关内容都聚在一个区域中。
三、留白原则
千万不要把banner排得密密麻麻,要留出一定的空间,这样既减少了banner的压迫感,又可以引导读者视线,突出重点内容。
四、降噪原则
颜色过多、字体过多、图形过繁,都是分散读者注意力的”噪音”。
五、重复原则
排版时,要注意整个设计的一致性和连贯性,避免出现不同类型的视觉元素。
六、对比原则
加大不同元素的视觉差异,这样既增加了banner的活泼,又突出了视觉重点,方便用户一眼浏览到重要的信息。
下面我讲下比较常规的版式,主要是大方向的,时间紧的时候可以选择一种拿来直接套用,这里我根据以往的经验大致分了6类:
再讲下文字的排版,文字的排版要求重点突出,大小粗细错落有致,字体保持在2种左右,像下面这种大尺寸的banner文字就可以适当的做下变形,加入一些跟内容有联系的元素或者图形,可以更好的表达整个设计的情绪。
最后是配色, 色彩是由色相、明度和纯度构成的。 色相即颜色的相貌,用于区分各类颜色,如 红色,黄色,绿色,蓝色等;明度即颜色的明暗和深浅,或者说颜色含量里白色的多少;纯度即色彩的饱和鲜艳程度。 每种色彩都会因为色相,明度,纯度的不同,表现出不同的色彩感,色彩是有情感的,不同的配色会带给人完全不同的心里感受。所以当你在做banner的时候 就要考虑你想要表达什么样的情感,想让用户看的时候有什么样的感受,你所表达的情感是不是符合主题内容,基于这些出发点再来做banner的配色就更加的 有目的性了。

word2010怎么查看段落字数(word如何查看段落字数)
word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解(0)人阅读时间:2023-03-09
word2013怎么插入ppt(word里怎么插ppt)
word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。(0)人阅读时间:2023-03-09
word2013怎么打开宏(word2013如何启用宏)
word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。(0)人阅读时间:2023-03-09
word2010怎么删除菜单中MathTye加载项 word删除mathtype加载项
word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答(0)人阅读时间:2023-03-09word2010怎么查看段落字数(word如何查看段落字数)
 word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解..2023-03-09
word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解..2023-03-09word2013怎么插入ppt(word里怎么插ppt)
 word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。..2023-03-09
word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。..2023-03-09word2013怎么打开宏(word2013如何启用宏)
 word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。..2023-03-09
word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。..2023-03-09word2010怎么删除菜单中MathTye加载项 word删除mathtype加载项
 word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答..2023-03-09
word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答..2023-03-09
word2010怎么查看段落字数(word如何查看段落字数)

excel表格筛选怎么用 excel表格筛选怎么用不了

excel表格如何把滚动选项关闭(excel表格如何把滚动选项关闭)

EXCEL怎么取单元格里面的的值的中间某些字符

在Excel中如何将一组数据绘制成图标? 如何将一组数据用excel做成图表

excel2016如何使用IF函数(excel2016 if函数怎么用)

Excel表格怎么自动排序?(excel表格怎么自动排序数字)

Excel表格数据比对和查找的技巧(excel表格数据比对和查找的技巧是)

Excel如何自动填充数字(excel如何自动填充数字排序)

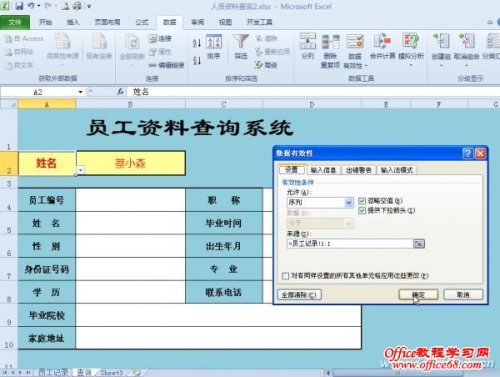
Excel 如何制作任选项目的查询系统