
最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行)。在网上看到了一个不错的类库跟大家分享一下
首先在AndroidStudio简历一个工程项目导入module类库,我会把项目demo方法GitHub上
说一下demo中的实现方式
在 activity_main.xml中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/edt" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" android:layout_width="fill_parent" android:layout_height="wrap_content" app:max_select="-1" /> </ScrollView> </LinearLayout>
实现模拟搜索效果图

MainActivity.Java 代码
public class MainActivity extends AppCompatActivity { private TagFlowLayout mFlowLayout; private EditText editText; private Button button; private List<String> strings; //布局管理器 private LayoutInflater mInflater; //流式布局的子布局 private TextView tv; public Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case 1: mFlowLayout.setAdapter(new TagAdapter<String>(strings) { @Override public View getView(FlowLayout parent, int position, String s) { tv = (TextView) mInflater.inflate(R.layout.tv, mFlowLayout, false); tv.setText(s); return tv; } }); break; } super.handleMessage(msg); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mInflater = LayoutInflater.from(this); mFlowLayout = (TagFlowLayout) findViewById(R.id.id_flowlayout); editText = (EditText) findViewById(R.id.edt); button = (Button) findViewById(R.id.btn); strings = new ArrayList<>(); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String aa = editText.getText().toString().trim(); strings.add(aa); //通知handler更新UI handler.sendEmptyMessageDelayed(1, 0); } }); //流式布局tag的点击方法 mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() { @Override public boolean onTagClick(View view, int position, FlowLayout parent) { Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_SHORT).show(); return true; } }); }
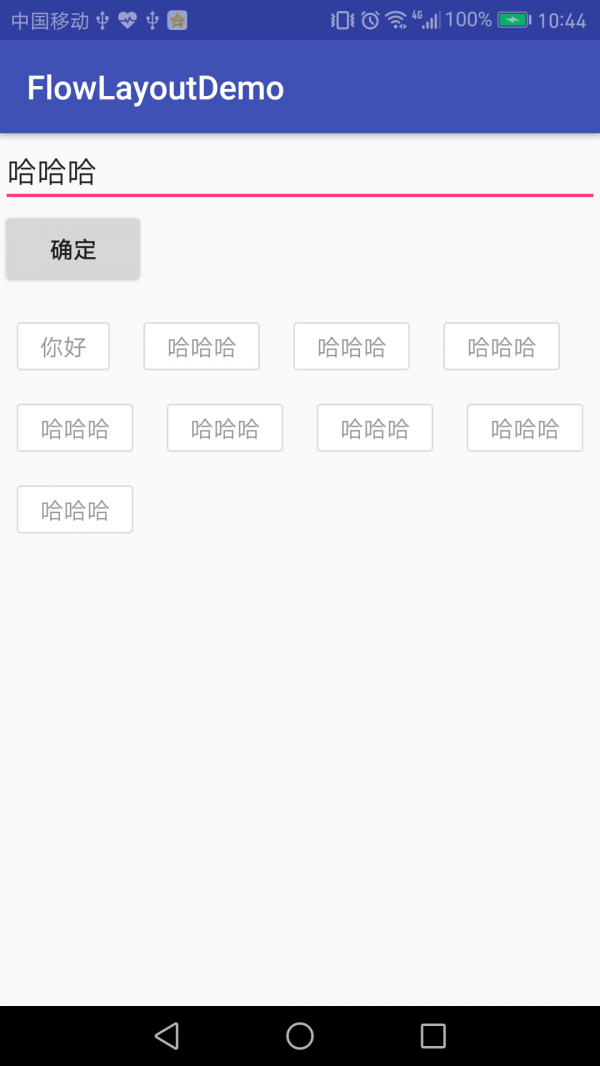
当我们点击确定按钮的时候,通知handler 去更新UI界面
效果图如下:

这样就实现了一个简单的流式布局历史搜索记录
GitHub地址:https://github.com/zhangliyong114/FlowLayoutDemo

结构化程序设计的基本要点 结构化程序设计的主要内容
结构化程序设计的基本要点,结构化程序设计的基本要点:自顶向下、逐步求精、模块化设计、结构化编码。结构化方法(Structured Approach)也称新生命周期法,是生命周期法的继承与发展,是生命周期法与结构化(0)人阅读时间:2023-03-10
小米机器人怎么取出尘盒(小米机器人怎么清理灰尘盒)
小米机器人怎么取出尘盒,小米扫地机器人取出尘盒的方法如下:1、从主机上盖红圈处掀开上盖,然后按住红圈处的尘盒卡扣向上取出尘盒;2、从红圈处打开尘盒盖,倾倒尘盒内垃圾,用手轻拍尘盒以保证尘盒内垃圾被(1)人阅读时间:2023-03-10
三星s10多少w快充 三星s10多少w充电
三星s10多少w快充,三星S10的充电速度得到了升级,配备EP-TA300充电器和支持25w充电输出。三星Galaxy S10是韩国三星公司于2019年2月推出的一款智能手机产品。三星Galaxy S10搭载高通骁龙855处理(1)人阅读时间:2023-03-10
怎么判断充电宝充满电 怎么判断充电宝充满电了没有
怎么判断充电宝充满电,判断充电宝充满电的方法如下:1、带LED显示屏的充电宝,屏幕上会直接显示电量,当数字为100时即表示充电完成。2、普通带4个指示灯的充电宝,轻按机身上的开关,指示灯会根据电量多少(0)人阅读时间:2023-03-10结构化程序设计的基本要点 结构化程序设计的主要内容
 结构化程序设计的基本要点,结构化程序设计的基本要点:自顶向下、逐步求精、模块化设计、结构化编码。结构化方法(Structured Approach)也称新生命周期法,是生命周期法的继承与发展,是生命周期法与结构化..2023-03-10
结构化程序设计的基本要点,结构化程序设计的基本要点:自顶向下、逐步求精、模块化设计、结构化编码。结构化方法(Structured Approach)也称新生命周期法,是生命周期法的继承与发展,是生命周期法与结构化..2023-03-10小米机器人怎么取出尘盒(小米机器人怎么清理灰尘盒)
 小米机器人怎么取出尘盒,小米扫地机器人取出尘盒的方法如下:1、从主机上盖红圈处掀开上盖,然后按住红圈处的尘盒卡扣向上取出尘盒;2、从红圈处打开尘盒盖,倾倒尘盒内垃圾,用手轻拍尘盒以保证尘盒内垃圾被..2023-03-10
小米机器人怎么取出尘盒,小米扫地机器人取出尘盒的方法如下:1、从主机上盖红圈处掀开上盖,然后按住红圈处的尘盒卡扣向上取出尘盒;2、从红圈处打开尘盒盖,倾倒尘盒内垃圾,用手轻拍尘盒以保证尘盒内垃圾被..2023-03-10三星s10多少w快充 三星s10多少w充电
 三星s10多少w快充,三星S10的充电速度得到了升级,配备EP-TA300充电器和支持25w充电输出。三星Galaxy S10是韩国三星公司于2019年2月推出的一款智能手机产品。三星Galaxy S10搭载高通骁龙855处理..2023-03-10
三星s10多少w快充,三星S10的充电速度得到了升级,配备EP-TA300充电器和支持25w充电输出。三星Galaxy S10是韩国三星公司于2019年2月推出的一款智能手机产品。三星Galaxy S10搭载高通骁龙855处理..2023-03-10怎么判断充电宝充满电 怎么判断充电宝充满电了没有
 怎么判断充电宝充满电,判断充电宝充满电的方法如下:1、带LED显示屏的充电宝,屏幕上会直接显示电量,当数字为100时即表示充电完成。2、普通带4个指示灯的充电宝,轻按机身上的开关,指示灯会根据电量多少..2023-03-10
怎么判断充电宝充满电,判断充电宝充满电的方法如下:1、带LED显示屏的充电宝,屏幕上会直接显示电量,当数字为100时即表示充电完成。2、普通带4个指示灯的充电宝,轻按机身上的开关,指示灯会根据电量多少..2023-03-10