
今年有一种非常迷人的渐变已经扩散到整个APP设计圈内了,不管是你最爱的追波风,还是UI中国、站酷上的设计大牛们,都已经尝试APP微渐变的魅力啦!
微渐变就是弱渐变的升华,在扁平化的基础上衍生出来的插画设计风格。
渐变作为视觉设计师经常使用的手法之一,几乎每个设计师在页面中或多或少都会做一个渐变。
渐变幅度在整个APP视觉设计的渐变过程当中是非常重要的。
渐变的幅度太大,速度太快,就容易失去渐变所特有的规律性效果,给人以不连贯和视觉上的跃动感。反之,如果渐变的幅度太 小,会产生重复之感,但慢的渐变在设计中会显示出细致的效果。所以,就有人把渐变分成强渐变和弱渐变。
从功能角度上,也有人分为效果渐变和功能渐变两类, 个人觉得,到底哪一种分类更准确无可厚非,其目的还是希望设计师能够了解各种渐变的特点、使用场合以及制作技巧等等。
精美的微渐变设计作品,已经流行起来了!
追波网dribbble推荐的iPhone界面设计作品欣赏
如何使用这些渐变技巧呢?
1、效果渐变(强渐变)
这种渐变主要运用在一些需要展示效果的页面上,比如风格夸张迥异的专题设计和banner,炫酷的游戏界面、时尚的娱乐性软件等。这些页面需要在短 时间内抓住用户眼球,吸引用户继续阅读。应用在APP大背景或者是APP启动页、APP引导页居多。
这种渐变饱和度高、跨度大,亮暗部色相可以不一致,塑造的质感比较厚重,往往营造的氛围十分强烈。
2、功能渐变(弱渐变)
PC端主要运用在一些以功能为主的操作型页面,比如电商、邮箱、资讯、门户。这些页面需要用户视线停留较长时间,以阅读信息为主。所以应该去掉华丽的渐变,给用户创造出简单舒服的感觉,降低视觉噪音。
移动APP端主要应用在按钮、区域块内和图标上。

word2010怎么查看段落字数(word如何查看段落字数)
word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解(0)人阅读时间:2023-03-09
word2013怎么插入ppt(word里怎么插ppt)
word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。(0)人阅读时间:2023-03-09
word2013怎么打开宏(word2013如何启用宏)
word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。(0)人阅读时间:2023-03-09
word2010怎么删除菜单中MathTye加载项 word删除mathtype加载项
word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答(0)人阅读时间:2023-03-09word2010怎么查看段落字数(word如何查看段落字数)
 word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解..2023-03-09
word2010怎么查看段落字数呢?很多用户在使用word时不清楚这个操作,小编这里就给大家带来有关word2010怎么查看段落字数的回答,希望能够帮助大家了解..2023-03-09word2013怎么插入ppt(word里怎么插ppt)
 word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。..2023-03-09
word2013怎么插入ppt呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么插入ppt的回答,希望能够帮助大家解决这一个问题。..2023-03-09word2013怎么打开宏(word2013如何启用宏)
 word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。..2023-03-09
word2013怎么打开宏呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2013怎么打开宏的回答,希望能够对大家有所帮助。..2023-03-09word2010怎么删除菜单中MathTye加载项 word删除mathtype加载项
 word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答..2023-03-09
word2010怎么删除菜单中MathTye加载项呢?很多用户对此还不是很清楚,小编这里就给大家带来有关word2010怎么删除菜单中MathTye加载项的回答..2023-03-09
word2010怎么查看段落字数(word如何查看段落字数)

excel表格筛选怎么用 excel表格筛选怎么用不了

excel表格如何把滚动选项关闭(excel表格如何把滚动选项关闭)

EXCEL怎么取单元格里面的的值的中间某些字符

在Excel中如何将一组数据绘制成图标? 如何将一组数据用excel做成图表

excel2016如何使用IF函数(excel2016 if函数怎么用)

Excel表格怎么自动排序?(excel表格怎么自动排序数字)

Excel表格数据比对和查找的技巧(excel表格数据比对和查找的技巧是)

Excel如何自动填充数字(excel如何自动填充数字排序)

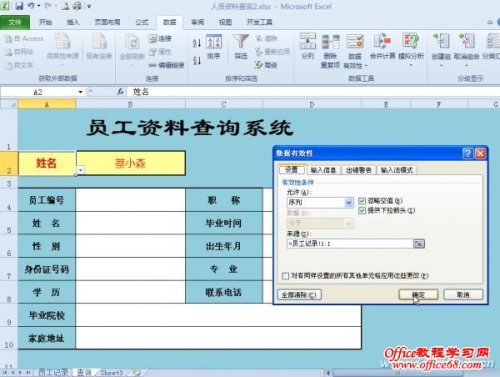
Excel 如何制作任选项目的查询系统